

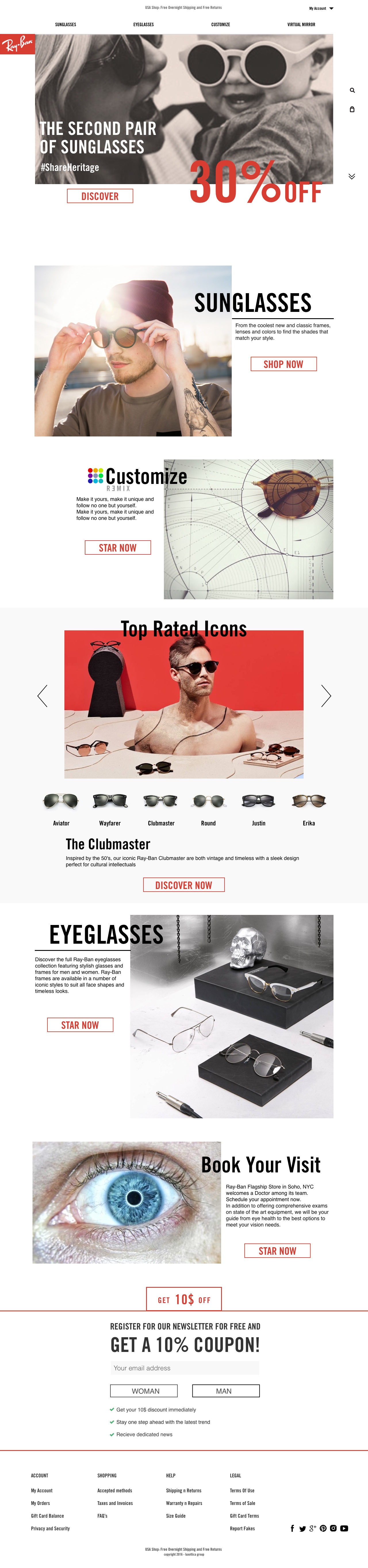
_ VISUAL REFIT
We focused on a global visual refit and a deep user experience enhancement.The redesign should aim to solve ray-ban.com most important issues and to leverage on Ray-Ban strategy to increase revenues during the holiday season.
Brief includes a luxurious and premium experience on the whole website, achieved by great storytelling, visual consistent brand identity, intuitive ux and eye catching contents.